Become a Master (Bundle)
Get all of the courses and save $27. Bundle includes the discounts on Sketch and Zeplin (a $77 value).
-
The bundle is no longer accepting new sign‑ups.Learn More →

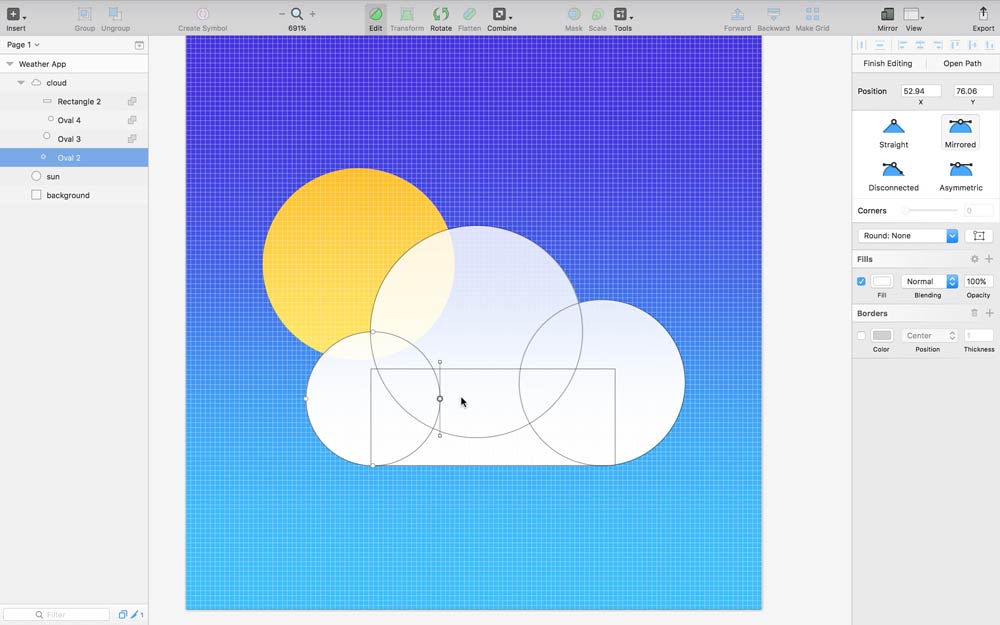
To become acquainted with Sketch’s core features, we will build two app icons; a recreation of the iOS weather icon, and a camera icon of our own design. You will become comfortable working with vector shapes, styling them visually, and efficiently navigating around Sketch.
When you finish, you’ll have those 2 app icons on the home screen of your own device, and you will be ready to take on more intermediate projects.
The course includes projects, tools, workflows, and resources for both Android and iOS designers.


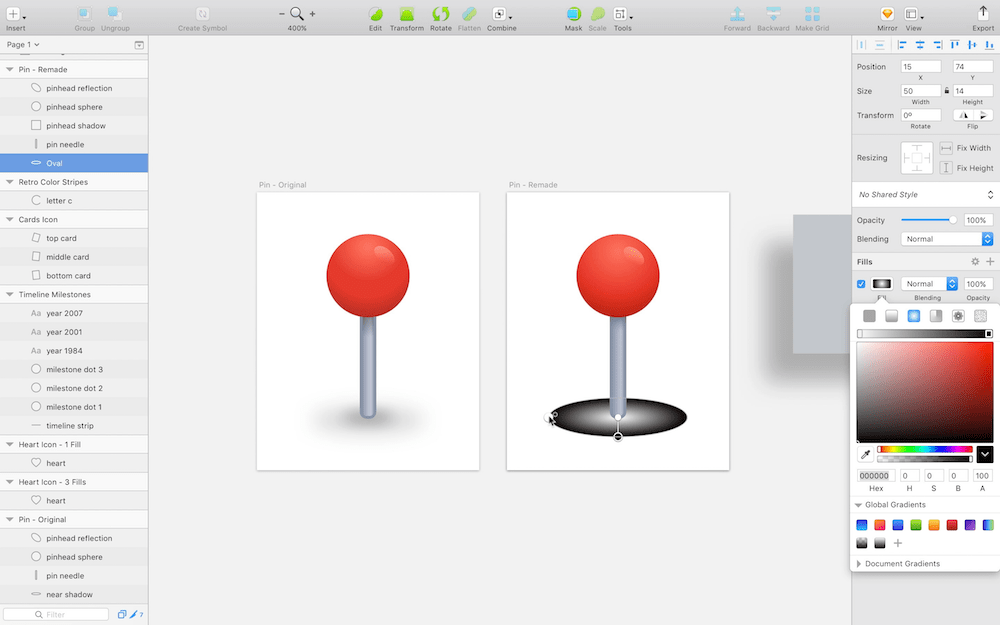
By designing wireframes and mockups for a mobile app, you will become comfortable using Sketch’s layout creation, Symbols, text editing, visual design, exporting, and other core features.
We will also use Sketch’s prototyping features to bring our mockups to life with an animating interactive preview of the design, on your own device.
The course includes projects, tools, workflows, and resources for both Android and iOS designers.

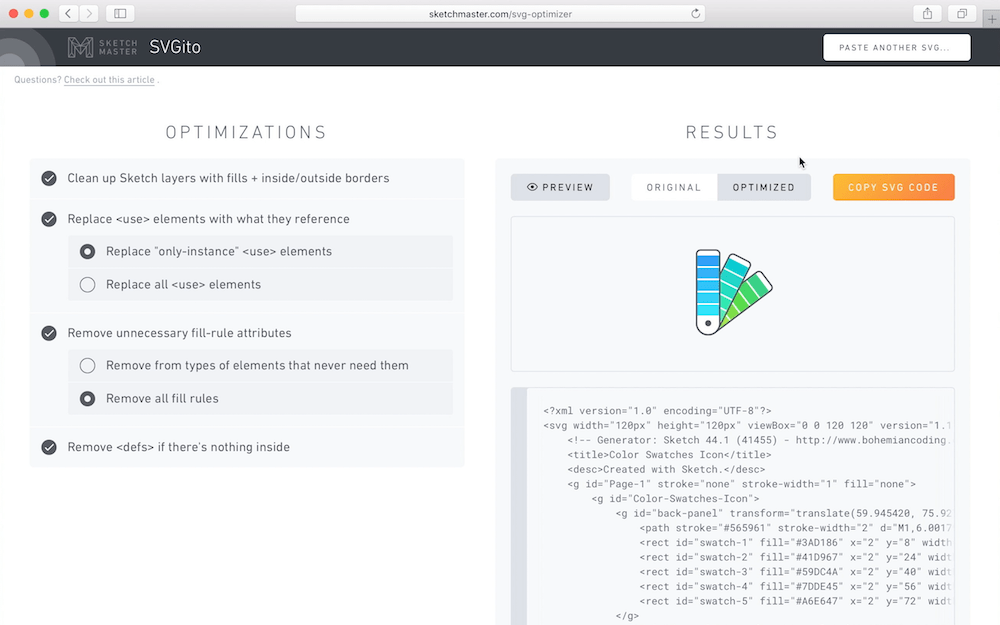
Our biggest and most advanced course yet, these videos will bridge the gap between what you know in Sketch and the amazing things you’ll create with SVG. We’ll learn about the best practices for adapting your layers to SVG’s constraints, the basics of how SVG works under the hood, and how to optimize and build upon the SVG you export.
Everything begins in Sketch. Whether you’re using an SVG to create compact vector icon sets, animations on a website, graphics for Android apps, Safari pinned-tab icons, or more—knowing how to move your designs from Sketch to SVG is the most critical step.



The courses are no longer accepting new sign‑ups.
Existing students will continue to have access
to the courses through April 2023.
Sketch Master is a collection of video training courses for professionals learning Sketch. The courses are fast-paced and focused on real projects and practical workflows—like designing app icons, mobile app interfaces, and SVG graphics.

Start learning the fundamental features and workflows in Sketch, by designing 2 app icons for your own device’s home screen.

Complete the fundamentals and learn Sketch’s intermediate features, by designing wireframes, UI mockups, and a prototype for a mobile app.

Learn how to make reliable and compact SVGs from your Sketch designs—to use in websites, animations, icon sets, and more.



Get all of the courses and save $27. Bundle includes the discounts on Sketch and Zeplin (a $77 value).
“If you’re looking for great courses on how to become fluent with Sketch and the tools surrounding it, look no further.”
“These courses are essential for anyone who wants to learn the fundamentals of designing and prototyping using Sketch. The level of clarity in Peter’s theory matched with practical working examples and additional resources provided is simply unseen elsewhere.”
“The courses brilliantly and seamlessly weave together the nitty-gritty technical ins and outs of using Sketch within a real world design workflow, packed with gems of practical tricks and resources.”
“These courses are clear, focused, and easy to understand and follow. My clear recommendation for everybody who wants to learn Sketch and enhance their Sketch skills.”

More questions?